How to republish The Conversation using the WordPress block editor
Republishing from The Conversation is straightforward but does require attention to some details. After you’ve found the story you want to syndicate, here’s what you need to do.
(If you have any questions about this or anything else, contact The Conversation U.S. at us-republish@theconversation.com or the appropriate team in your part of the world.)
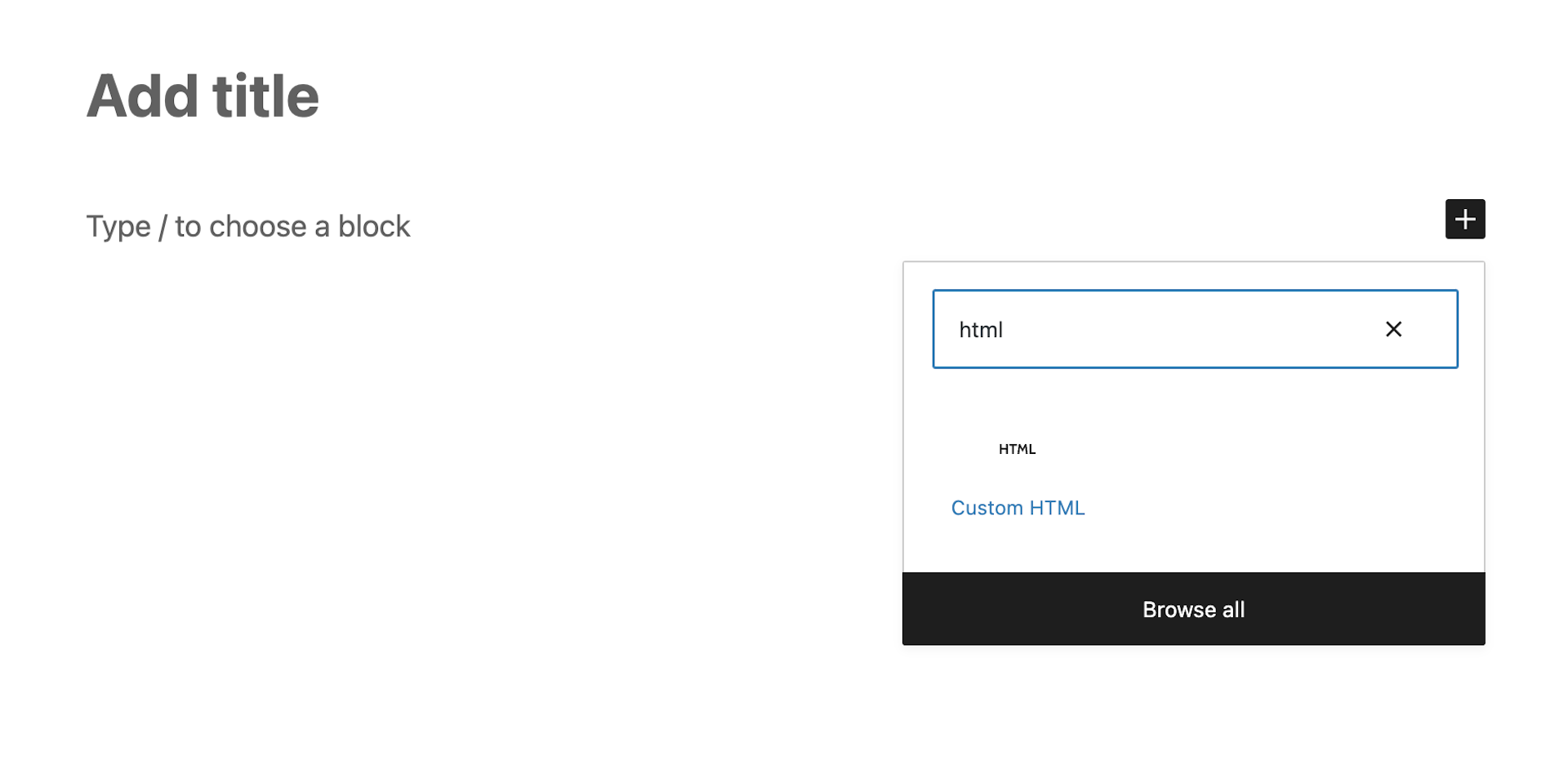
1. Create a new story in WordPress and then type / to create a new block, and add a “Custom HTML” block

2. Use the “Republish this Article” button to the right of the article to find the HTML code.
This doesn’t appear on phone screens, unless you go into landscape mode.

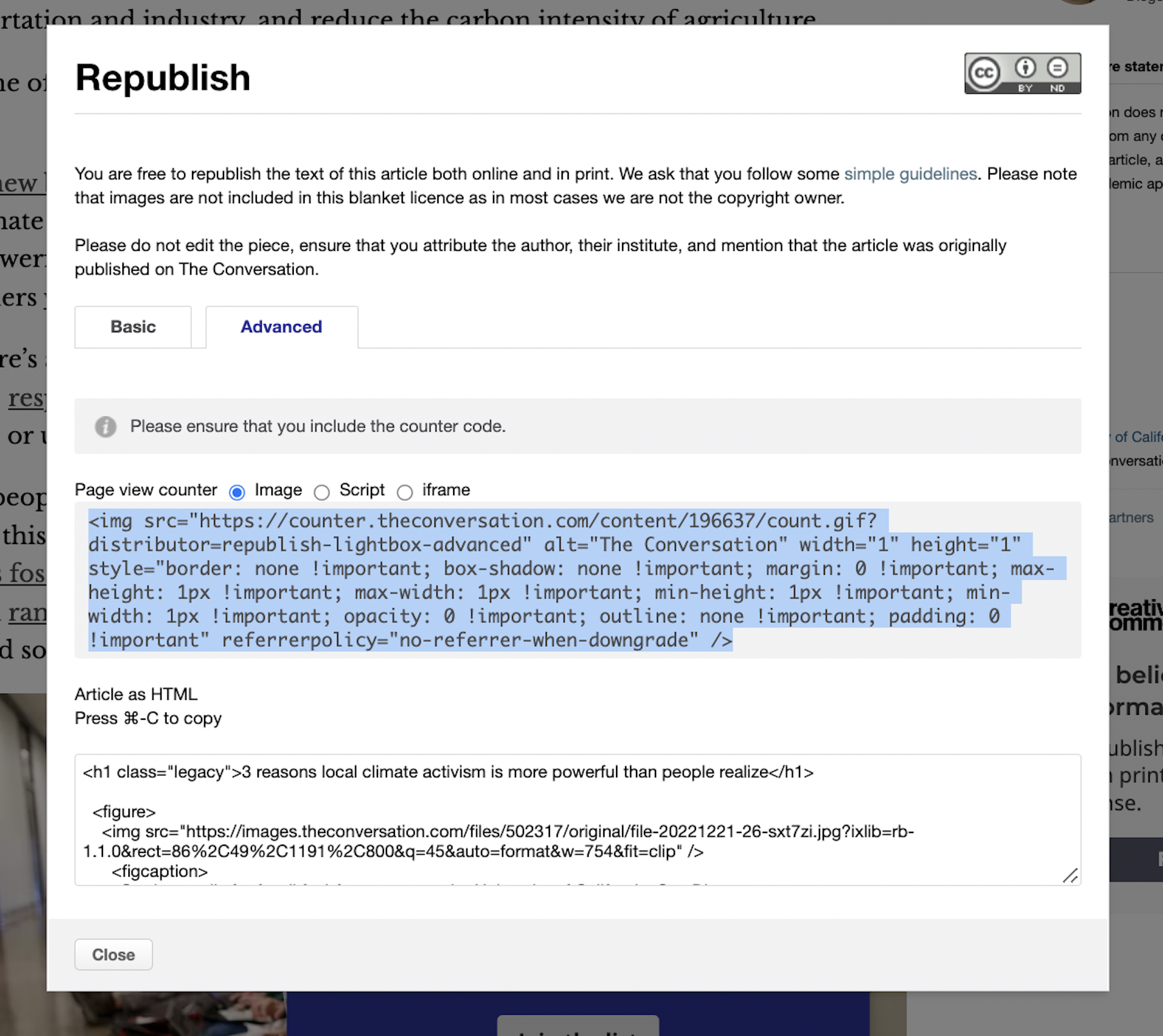
3. Click the 'Advanced' tab, then copy the code from the bottom box

Then paste that code into your Custom HTML block.
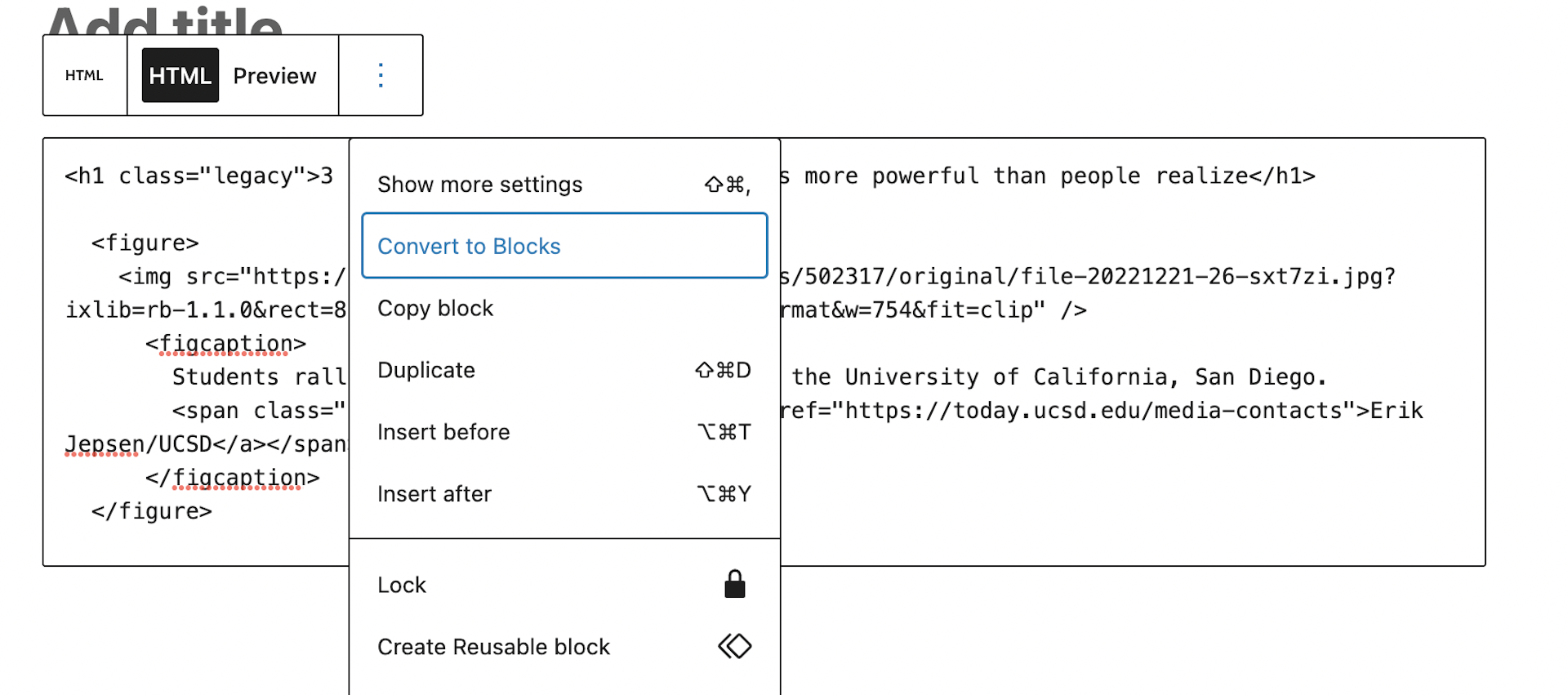
4. Right click (or control-click) and choose “Convert to Blocks”

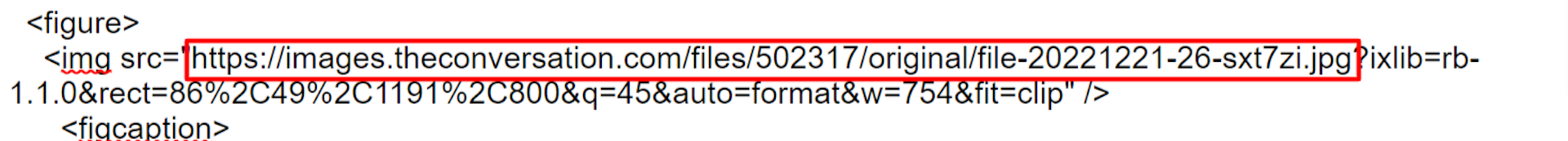
If you want, you can go through and change the formatting of byline, captions and subhead styles. Photos generally import fine, but if you want the photo to show up as the featured image, find the address of the image in the code.

Copy that URL and paste it into your browser, and save the file. Then upload it as you would any other photo.
5. Now add the counter pixel code
Go back to the article and the advanced tab in the republishing screen where you found the HTML code.
Click on "iframe" and then copy the pixel code. (The pixel lets us anonymously track total pageviews and report on our impact to our funders and our authors, who volunteer their time and expertise.)

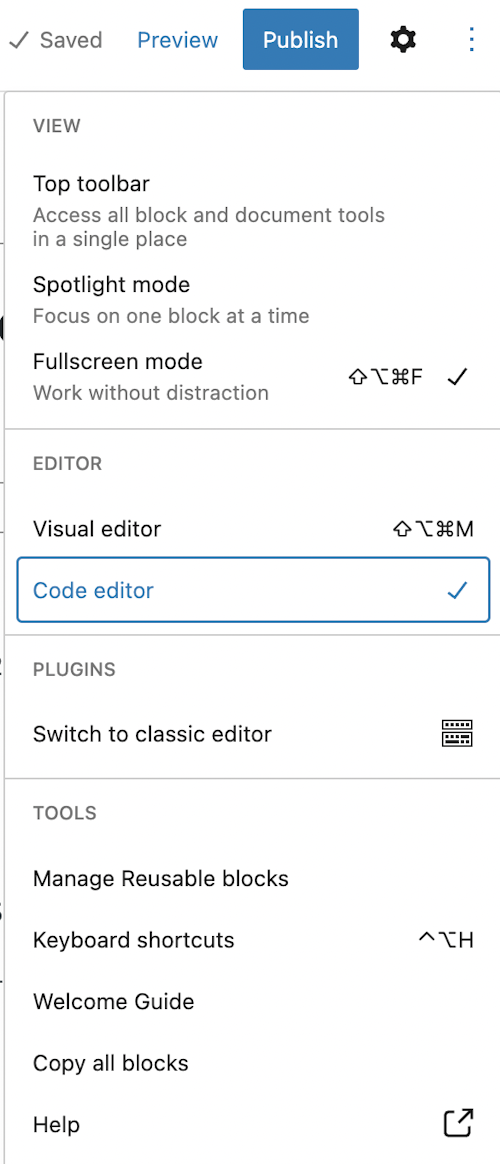
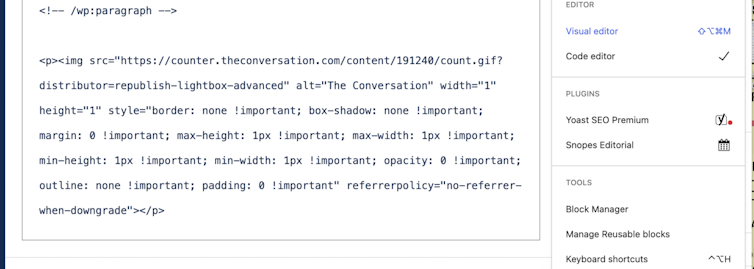
Back in WordPress, use the right sidebar to switch to "code editor". Then paste the code in at the bottom of the story’s text.
Make sure that the code is standing by itself, with <!-- /wp:paragraph –> above it.

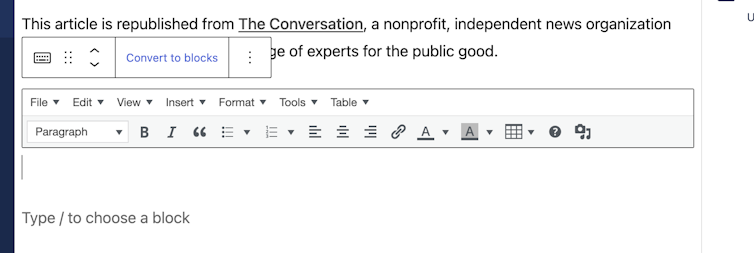
6. Switch back to visual mode and convert the code to a block
Click the bottom box (sometimes the counter is there and visible as a tiny blue link symbol). Click that box and select “convert to blocks.” If there's no pop-up menu, select it, and look for a "Convert to blocks" button at the top of the page.

Note that if this is done properly, you won’t see anything on the page where the counter pixel is.
You’re done!
If you have any questions, either technical or editorial, please contact Joel or Katrina at us-republish@theconversation.com. Also, let us know if you'd like us to email you about stories that might be of interest.