How to republish The Conversation using the WordPress block editor
Republishing from The Conversation is straightforward but does require attention to some details. After you’ve found the story you want to syndicate, here’s what you need to do.
(If you have any questions about this or anything else, contact us at The Conversation AU/NZ at republish@theconversation.edu.au or the appropriate team in your part of the world.)
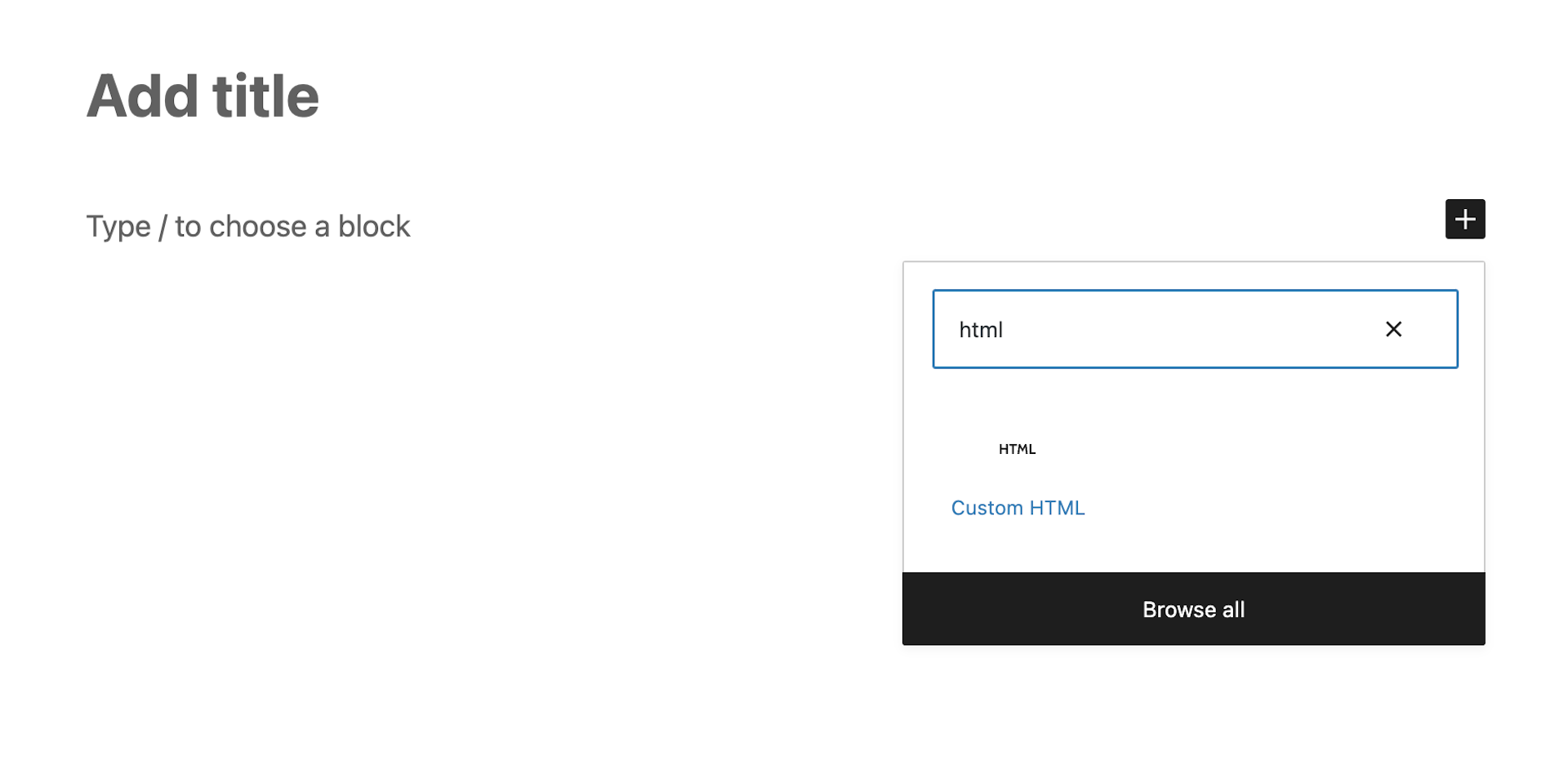
Create a new story in WordPress and then type / to create a new block, and add a “Custom HTML” block

Use the “Republish this Article” button to the right of the article to find the HTML code.
This doesn’t appear on phone screens, unless you go into landscape mode.

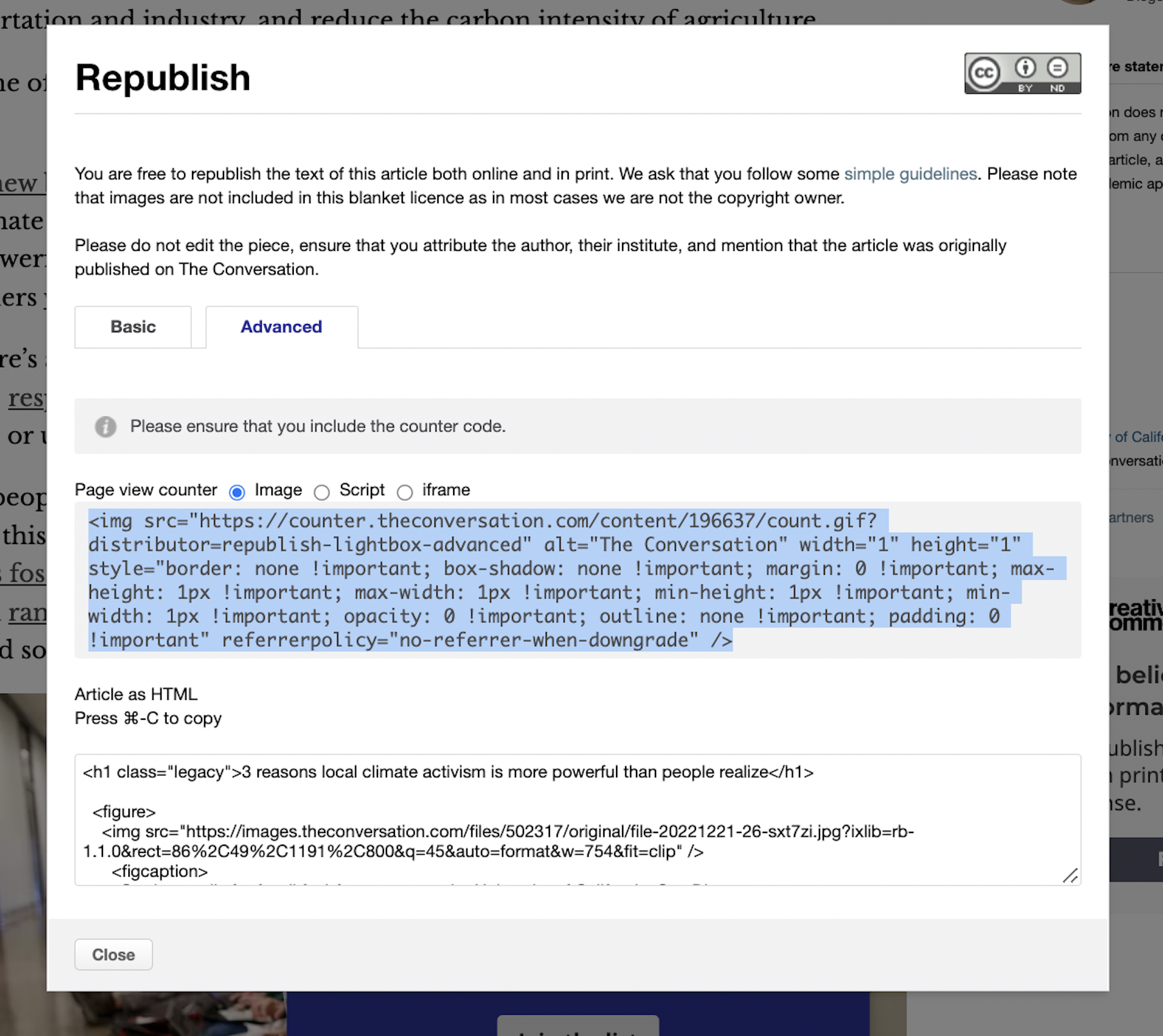
Click the 'Advanced' tab, then copy the code from the bottom box

Then paste that code into your Custom HTML block.
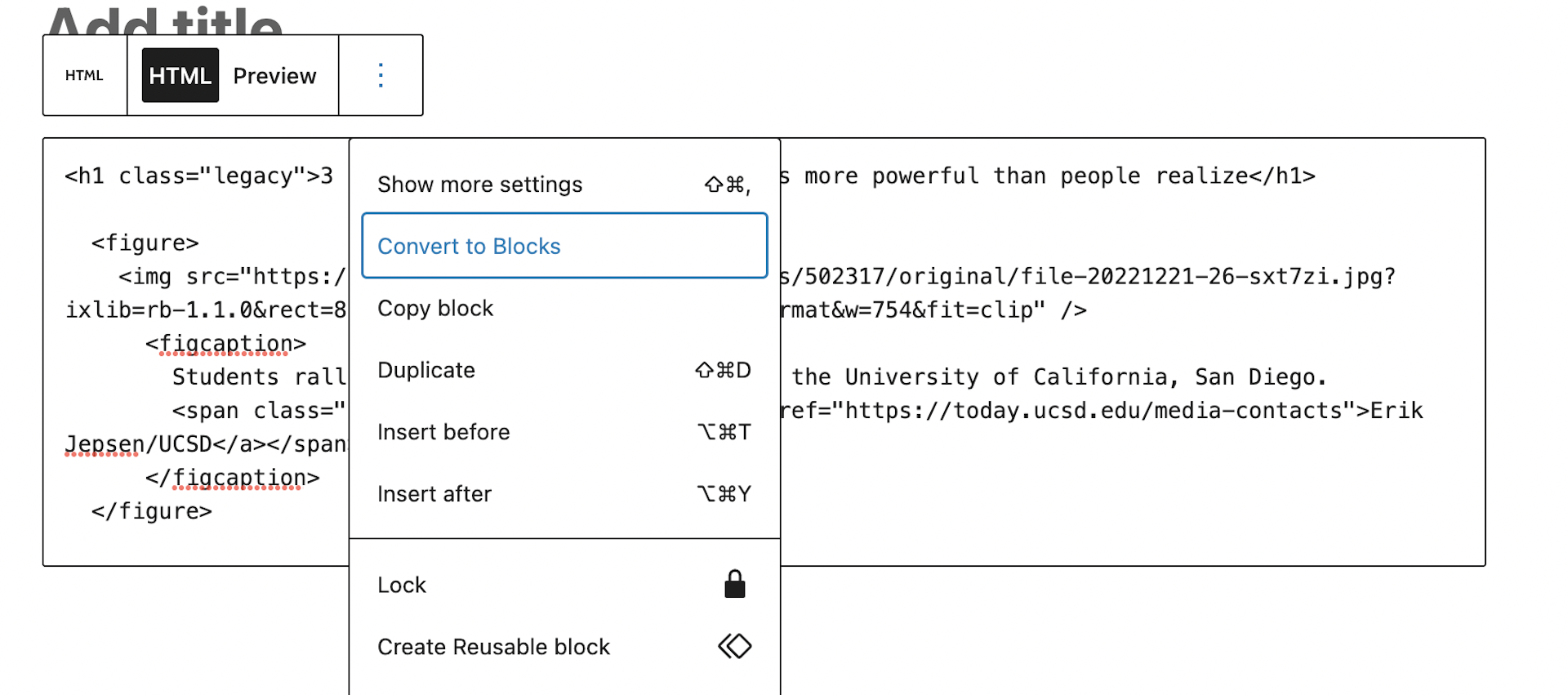
Right click (or control-click) and choose “Convert to Blocks”

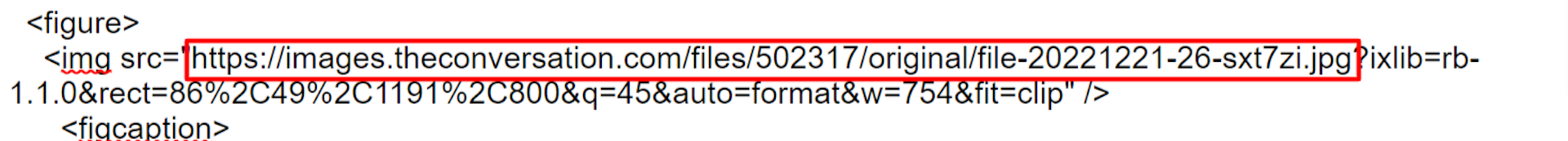
If you want, you can go through and change the formatting of byline, captions and subhead styles. Photos generally import fine, but if you want the photo to show up as the featured image, find the address of the image in the code.

Copy that URL and paste it into your browser, and save the file. Then upload it as you would any other photo.
Now add the counter pixel code
Go back to the advanced tab in the republishing screen where you found the html code and copy the pixel code. (The pixel lets us anonymously track total pageviews and report on it to our funders and authors, who volunteer their time and expertise.)
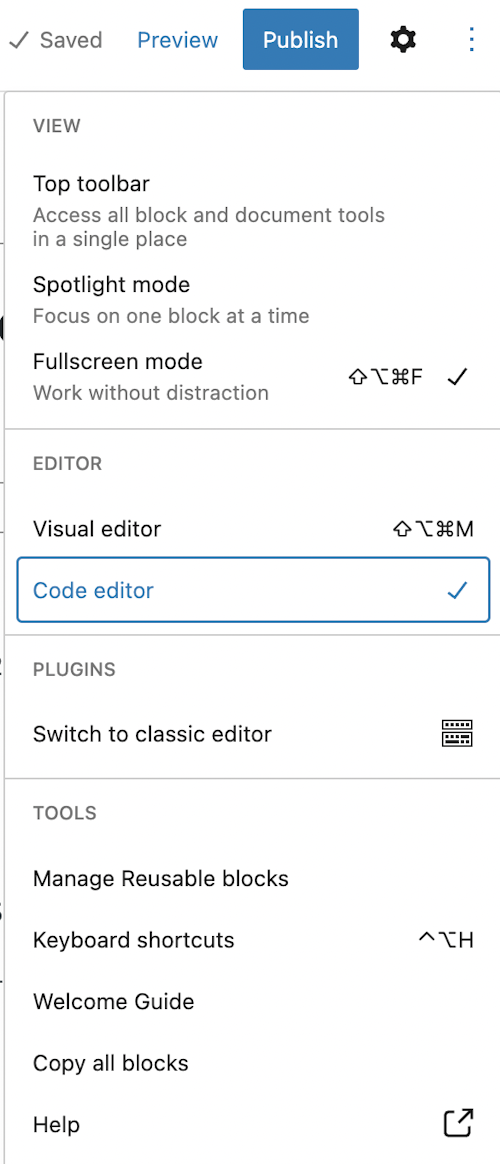
Use the right sidebar to switch to code editor. Then paste the code in at the bottom of the story’s text.

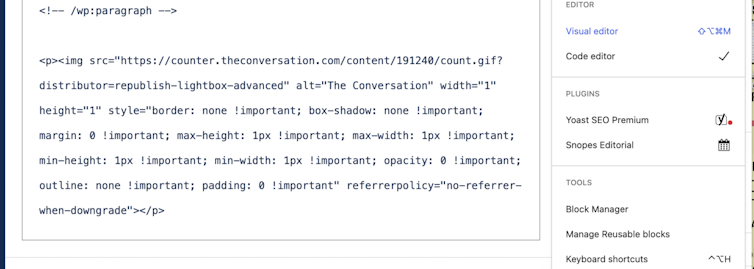
Make sure that the code is standing by itself, with <!-- /wp:paragraph –> above it.

Switch back to visual mode and convert the code to a block
Click the bottom box (the counter is there and visible if you look really closely as a blue link symbol). Click the box and select “convert to blocks.”
Convert the code to a block (The Conversation, CC-BY-ND)
Note that if this is done properly, you won’t see a thing on the page where the counter pixel is.
You’re done!
If you have any questions, either technical or editorial, please contact us at republish@theconversation.edu.au. Also, let us know if you'd like us to email you about stories that might be of interest.